How To Use Animation In Clip Studio Paint
How to paint a zombie in Clip Studio Paint

In this drawing tutorial, yous'll larn how to draw and paint a zombie using Clip Studio Pigment, the digital painting app bachelor from Smith Micro Software.
- Buy Clip Studio Paint from Amazon
Although information technology'southward specifically aimed at people creating comics or manga art, Prune Studio Paint is great for any kind of digital art – especially drawing zombies!
So grab your cartoon tablet (if you don't have one already, check out our guide to the best graphics tablets to help you choose one) and let's get to it.
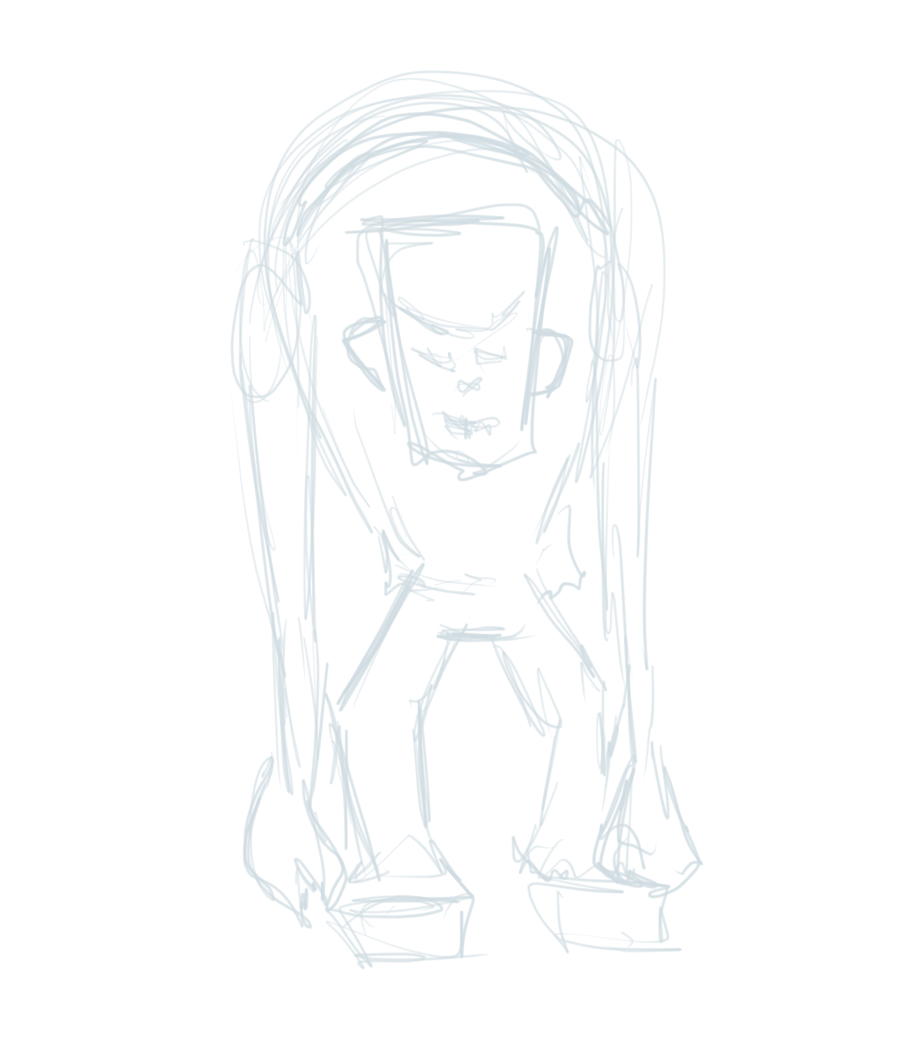
01. Outset with a loose sketch

The first step is the initial sketch of your zombie character. When you're sketching, it's important to remain loose. At this stage, your goal is to get a full general idea of how you desire your finished piece to look. Don't focus on the details, only block in some simple shapes, as you lot'll refine this sketch in the next step.
Add a new vector layer (Layer > New Layer > Vector Layer...) and proper name it 'Sketch'. Switch to the Lighter Pencil tool and fix the colour to a pale blueish. Of course, you can use whatsoever colour you like, but my preference is to get for old schoolhouse blue. When you're ready, start sketching. If you lot need to use a reference, that's fine. Also check out these summit character design tips.
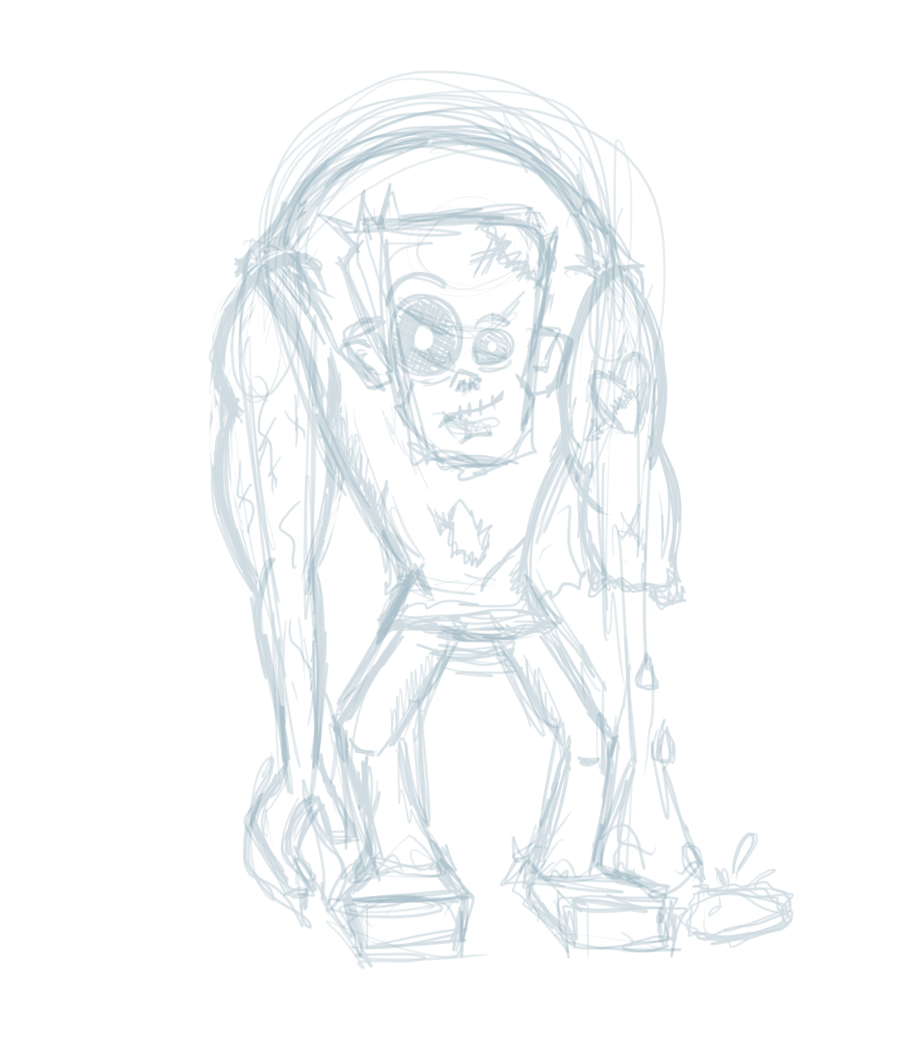
02. Refine the sketch

Now you have a general idea of how you want your zombie to look, it's time to move on to refining your sketch. Reduce the opacity of the Sketch layer to 22%. Then, add a new vector layer and name it 'Refined'.
Using the same Lighter Pencil tool, refine the sketch. Just this fourth dimension, be more than deliberate in your strokes. Perfect! You've refined your sketch. Side by side upwardly is the inking, normally referred to equally line art.
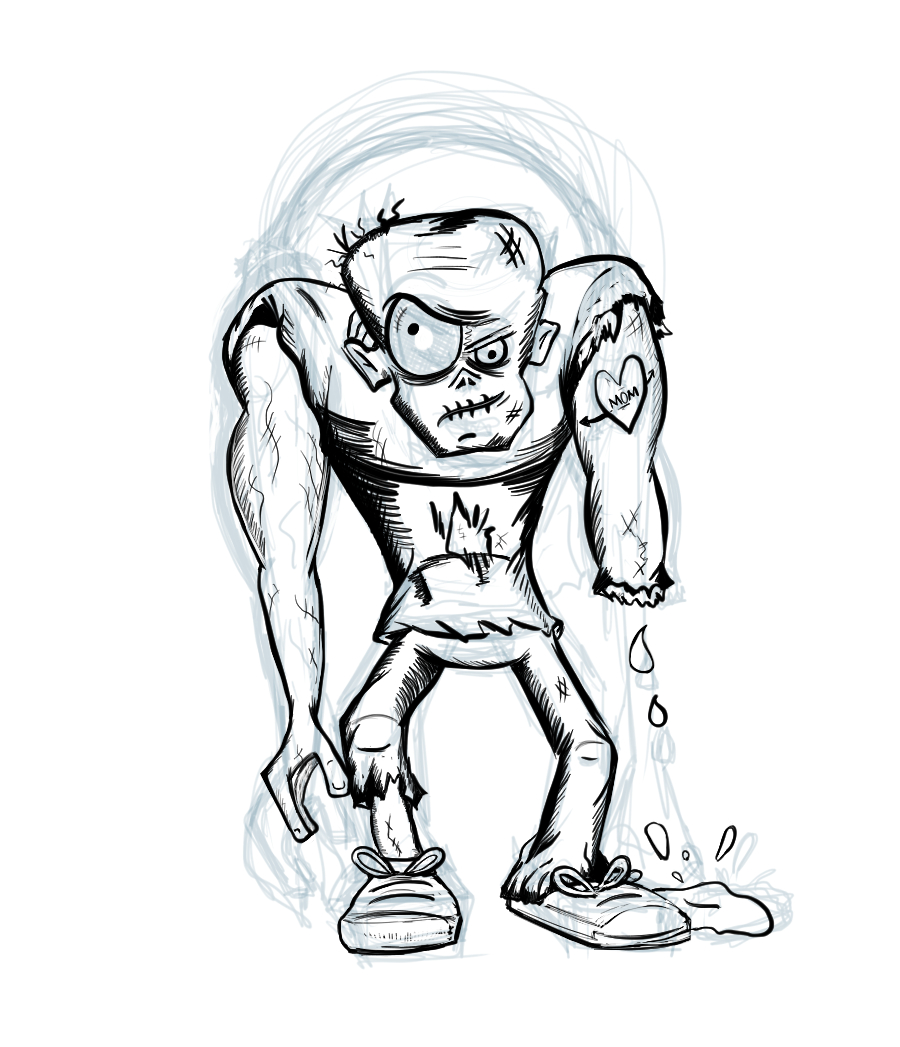
03. Create the linework

Simply similar you did with the Sketch layer, reduce the Refined layer to 22% opacity. Then, add a new vector layer and name information technology 'Ink'. Switch to the Mapping Pen tool and set the colour to black. Accept your time to go the linework as make clean equally possible.
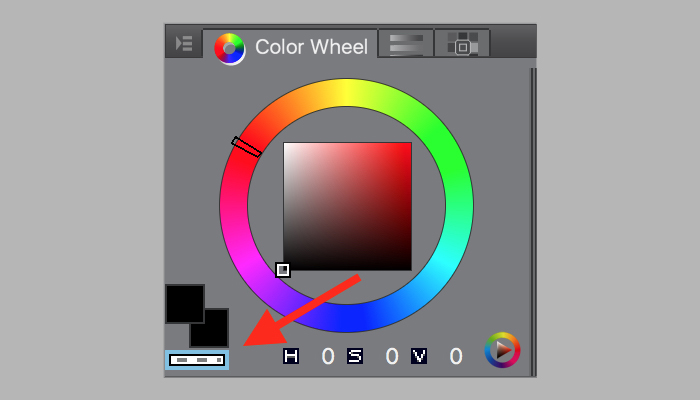
04. Right errors with a transparent pen

If you make a error, do non use the eraser tool! Instead, switch the colour of the Pen tool to transparent, then draw over the error. To switch to a transparent colour, select the transparent colour option from the Color Bicycle. Using a transparent colour lets you erase with more precision, plus it uses the settings from whatever tool is selected so it just tends to piece of work amend.
05. Make changes

While you're inking, it's fine to alter your mind. Ideally, yous'll take wanted to work your design out in the refinement phase, only if something doesn't sit down right with you lot, change information technology at present. You can fifty-fifty go back afterward and add some props, which is exactly what I did.
In this example, I added some American football-themed props. Just I didn't add them on the same layer – I created a new vector afterward named 'Football'. Then, on that layer, I added the numbers on the jersey and a football. I also opted to colour the football while I was inking information technology. This allowed me to cover the zombie'south hand instead of erasing information technology.
06. Fix up a mask for your colour layers

I tend to utilise masks on my colour layers, as it means I tin can paint with big, broad strokes. Showtime by duplicating the Ink layer (Layer > Duplicate Layer). Rename the newly created layer 'Values' and drag it below the Ink layer.
So, with the Magic Wand tool, click on the background of the newly created layer. This volition select all of the white infinite. There is ane spot that information technology won't select: the area in between the torso and the correct arm. To add that portion to the selection, agree down the alt/option primal, and select the empty space.
Now, capsize the selection (Choice > Invert selected area). With the selection inverted, it'due south fourth dimension to make the mask (Layer > Layer Mask > Mask Selection). Once y'all have the mask in place, switch back to the primary sail on the Values layer, and start blocking in the unlike values.
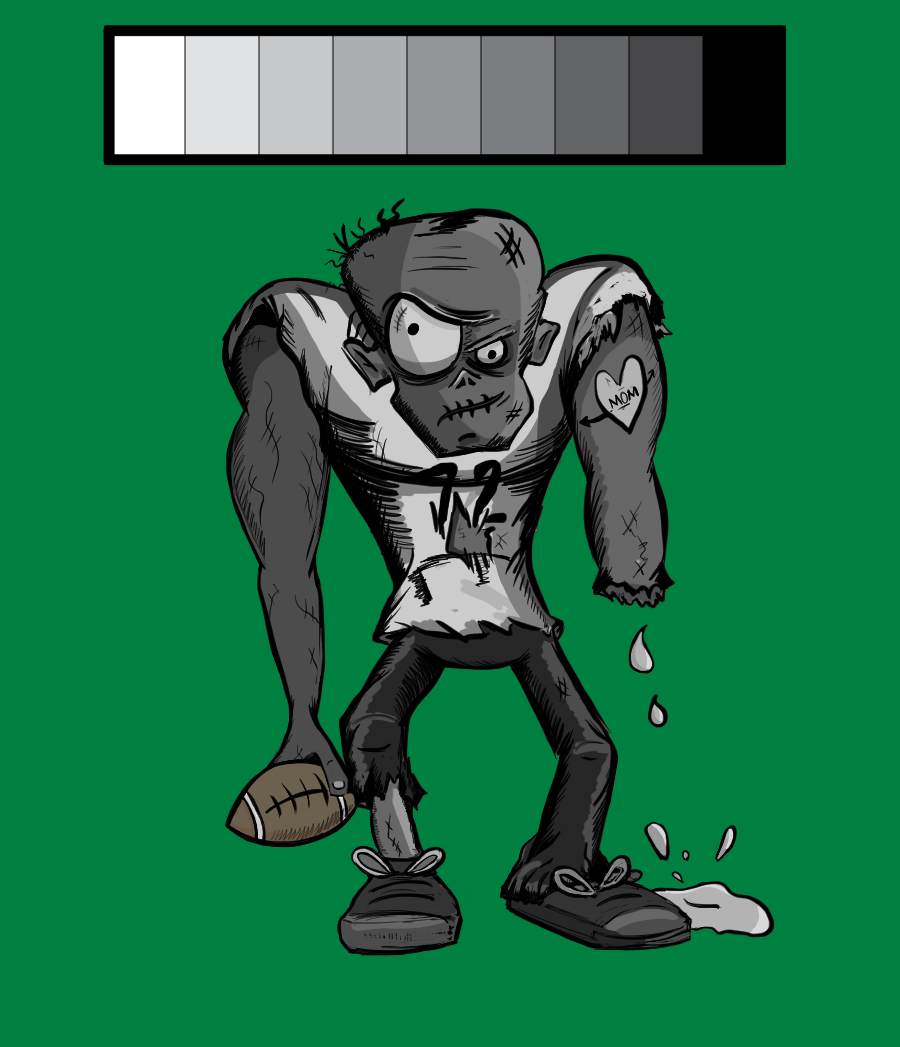
07. Starting time blocking in values in black and white

It's time to block in some values. While it's possible to outset adding colour right away, it's by and large a amend approach to start with black and white first. When you paint in black and white, you can stay focused on things like composition, form and lighting, rather than selecting colours. Need more than convincing? Take a wait at this article on how painting in black and white tin amend your art.
When selecting values, it's important to take into account the lighting. Simply it'south too important to recall about variation and contrast – cull what works all-time, but keep the values limited to shades of grey, and skip the upper and lower ends.
My art tends to fall within the darker values. Feel free to lighten yours up, if you'd like. Equally for tools, I primarily stick to the Marker Pen tool. When I cake in values, I tend to modify the Paper colour to 'Moss'. You can do this from the Paper layer's Layer Properties panel; merely set the Layer Color to Moss using the selection wheel. With the values blocked in, it'due south time to move on to color.
08. Add colour

Adding colour is all about setting the tone and selecting colours that work with 1 some other. With this Quarterback Football Zombie, I opted for the complementary colours of yellow and blue. But I didn't add them to the Values layer. Instead, I created a new layer to a higher place the Values layer. I besides copied the mask from the Values layer to the newly created Colors layer. To copy a mask, alt/option drag the mask from 1 layer to the other.
With the mask ready to go, it's fourth dimension to add color. Using the Marker Pen tool, lay down the colours of your choosing. Equally you practise, detect how they choice up the values from the Values layer below. You can play around with the Layer Properties for dissimilar furnishings. For this slice, I went with 100% opacity and a 'Normal' blending mode.
If you lot're interested in learning more than about colours, take a look at Sam Hampton-Smith's fantastic commodity on how to chief color theory.
09. Add shading and highlights

The adjacent step is to add together some highlights and shading. More often than not, I'll create two separate layers. For the shading layer, set up the Blending mode to 'Multiply' and the opacity to 20%. So, pigment in the shading using the Marker Pen in blackness.
For the highlights, set the Blending style to 'Soft Light'. Also, prepare its opacity to 20%. Then, pigment using the Marker Pen in white. Almost done! Just a footling left to exercise.
10. Add a background and make finishing touches

The final thing to do is add a nice background to make things pop. I like to add a screw background image to my characters. Create i last layer and place information technology below everything else. Rename this layer 'Background' and set the opacity to fifty%. Then, with the Mark Pen tool – and a large brush size – paint in a spiral. Also, alter the newspaper colour to 'Tungsten'.
When you're happy with how it looks, you're done! Unless of course you're like me, and you experience the need to noodle it a bit more. My noodling involved creating another layer above my Color layer, and painting in some yellow irises on the eyes. Y'all're set to set your zombie gratis. Nice work.
Read more than:
- 20 pinnacle character design tips
- The all-time graphics tablets
- Create custom brushes in Clip Studio Paint

Thank you for reading five articles this month* Join at present for unlimited access
Enjoy your beginning month for just £1 / $1 / €1
*Read 5 free manufactures per month without a subscription

Bring together now for unlimited access
Attempt first month for just £one / $i / €ane
Related articles
Source: https://www.creativebloq.com/how-to/paint-a-zombie-in-clip-studio-paint
Posted by: bruntonthersellse1961.blogspot.com

0 Response to "How To Use Animation In Clip Studio Paint"
Post a Comment